摘要:Vue 3.0与Vue 2.0相比,存在诸多核心差异。Vue 3.0更加注重性能优化,引入了新的响应式系统和编译器优化,使得应用程序更加高效。Vue 3.0还提供了更好的组件开发和维护体验,支持更灵活的API和更好的开发者工具集成。Vue 3.0还引入了一些新特性和改进,如更强大的组合式API和新的生命周期钩子函数等。相较于Vue 2.0,Vue 3.0为企业级应用和大型项目提供了更好的支持和可扩展性。
本文目录导读:
随着技术的不断进步,前端框架Vue也经历了多个版本的迭代,Vue 3.0的发布引起了广大开发者的关注,作为最新版本的Vue,它在性能和功能上都有了显著的提升,本文将详细介绍Vue 3.0与Vue 2.0之间的主要区别。
性能优化
Vue 3.0在性能上进行了诸多优化,使得应用程序的响应速度更快,渲染效率更高,最重要的改进之一是虚拟DOM(Virtual DOM)的性能提升,Vue 3.0采用了更高效的算法来比较新旧虚拟DOM的差异,从而减少了不必要的渲染和计算,Vue 3.0还引入了新的编译器和运行时优化,使得整体性能得到了显著提升。
API更新与改进
Vue 3.0在API层面也进行了许多更新和改进,其中最显著的变化是引入了新的Composition API,这一API使得代码组织方式更加灵活,有助于解决Vue 2.0中组件逻辑逐渐复杂后导致的代码难以维护的问题,Vue 3.0还对一些现有API进行了改进,使其更加易用和强大。
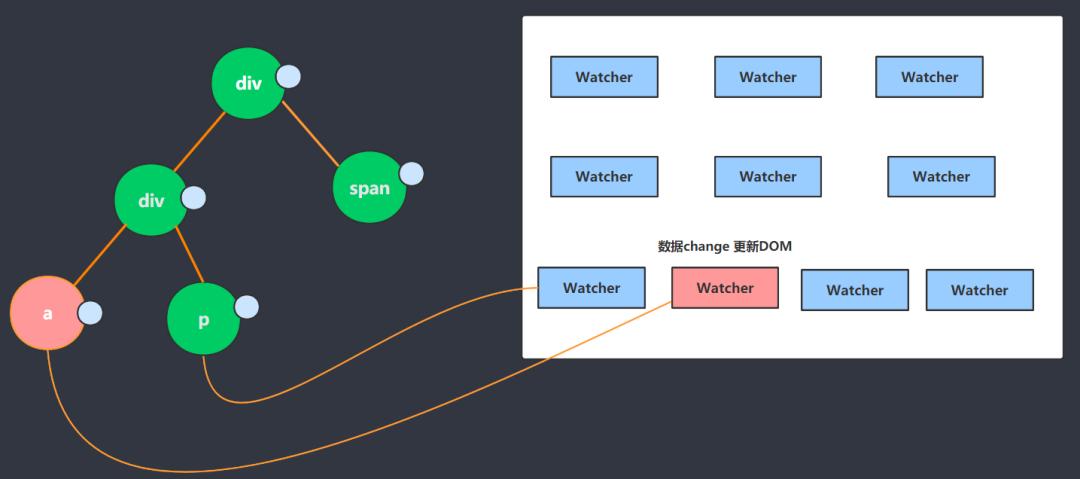
响应式原理的变化
在响应式原理方面,Vue 3.0进行了底层重构,与Vue 2.0相比,新的响应式系统更加高效和灵活,Vue 3.0使用了更先进的响应式原理来追踪数据变化,从而提高了性能和响应速度,新的响应式系统还为开发者提供了更多的自定义选项,以满足不同场景的需求。
生命周期钩子的变化
在Vue 3.0中,生命周期钩子的使用方式和名称发生了一些变化,虽然大部分生命周期钩子的名称和用途与Vue 2.0相似,但Vue 3.0对部分钩子的实现进行了优化和调整,Vue 3.0还新增了一些新的生命周期钩子,以更好地支持新的特性和功能。
插件系统的改进
Vue 3.0在插件系统方面也进行了改进,新的插件系统更加灵活和强大,使得插件开发者可以更容易地扩展和定制Vue的功能,Vue 3.0还对一些内置插件进行了优化和增强,以提供更好的性能和功能。
其他重要特性
除了上述提到的区别外,Vue 3.0还引入了一些其他重要特性,新的Teleport功能使得组件可以更灵活地处理DOM布局;新的Fragment功能使得组件可以返回多个根节点;新的Transition API使得过渡动画更加易用和强大,Vue 3.0还加强了与TypeScript的集成,为开发者提供了更好的类型支持和开发体验。
Vue 3.0在性能、API、响应式原理、生命周期钩子、插件系统以及其他特性方面都有了显著的提升和改进,虽然Vue 2.0已经是一个非常优秀的框架,但Vue 3.0的发布进一步提升了Vue的竞争力和市场份额,对于开发者来说,掌握Vue 3.0的新特性和优势将有助于更好地应对项目需求和提高开发效率,对于初学者来说,学习Vue 3.0也将为他们打下更坚实的基石,为未来的职业发展铺平道路。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号