摘要:Element UI是一款基于Vue.js的高质量UI组件库,其读音解析为“Element用户界面”。该库包含丰富的组件和实用的功能,能够帮助开发者快速构建现代化、美观的Web应用程序。Element UI注重易用性和灵活性,提供了丰富的配置选项和API,方便开发者根据需求进行定制和扩展。该库还具有良好的性能和稳定性,能够满足各种规模的Web应用需求。Element UI是一款优秀的Vue UI组件库,值得开发者使用。
本文目录导读:
Element UI是一款基于Vue框架的开源UI组件库,广泛应用于Web开发中,对于开发者来说,正确发音并理解Element UI的读音,不仅有助于日常交流,还能提升对这款工具的认知和熟悉度,本文将详细介绍Element UI的读音及其相关背景知识。
Element UI的读音解析
Element UI的发音相对简单,我们可以将其拆分为几个部分进行发音解析:
1、“Element”的发音:英式发音为/ˈelɪmənt/,美式发音为/ˈelemənt/,可以理解为“元素”的意思。
2、“UI”的发音:发音较简单,为/UI/,即“用户界面”的缩写。
3、整合发音:将“Element”和“UI”结合起来,正确读出“Element UI”。
在实际交流中,可以根据语境和对方的反应进行适当的调整,以确保准确传达信息。
Element UI简介
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库,它提供了丰富的UI组件和实用的功能,帮助开发者快速构建高质量的应用程序,以下是Element UI的一些主要特点:
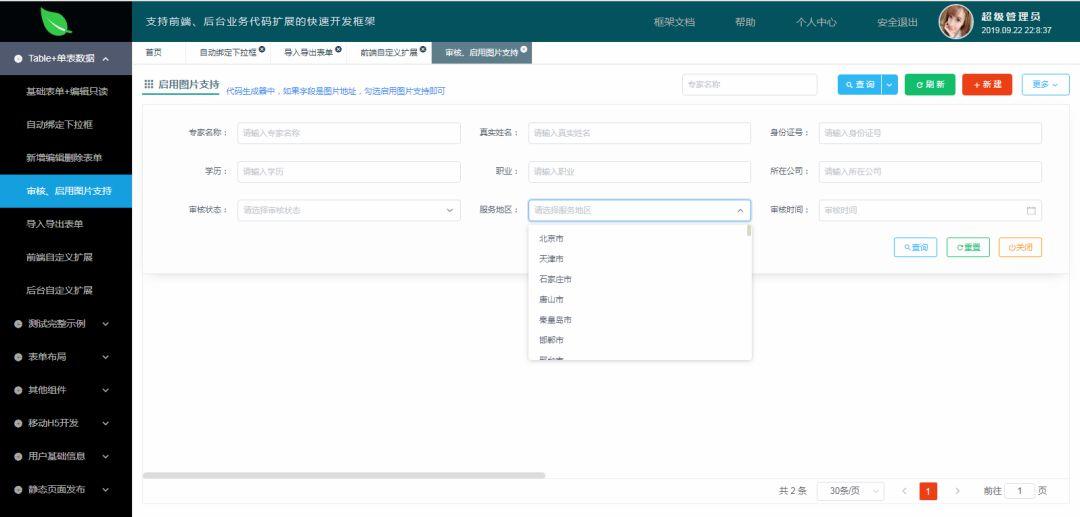
1、丰富的组件:Element UI提供了包括表格、表单、导航菜单、对话框、按钮等在内的多种常用组件,满足开发者在构建界面时的各种需求。
2、易于定制:通过修改样式变量,开发者可以轻松定制主题,以满足不同项目的需求。
3、良好的兼容性:Element UI支持现代浏览器,并兼容IE 11等较旧版本的浏览器。
4、良好的性能:Element UI注重性能优化,确保在大型项目中也能保持流畅的用户体验。
5、国际化支持:Element UI支持多种语言,方便开发者根据不同地区的需求进行本地化设置。
Element UI的应用场景
Element UI因其丰富的组件和良好的用户体验,广泛应用于各种Web开发场景,以下是一些典型的应用场景:
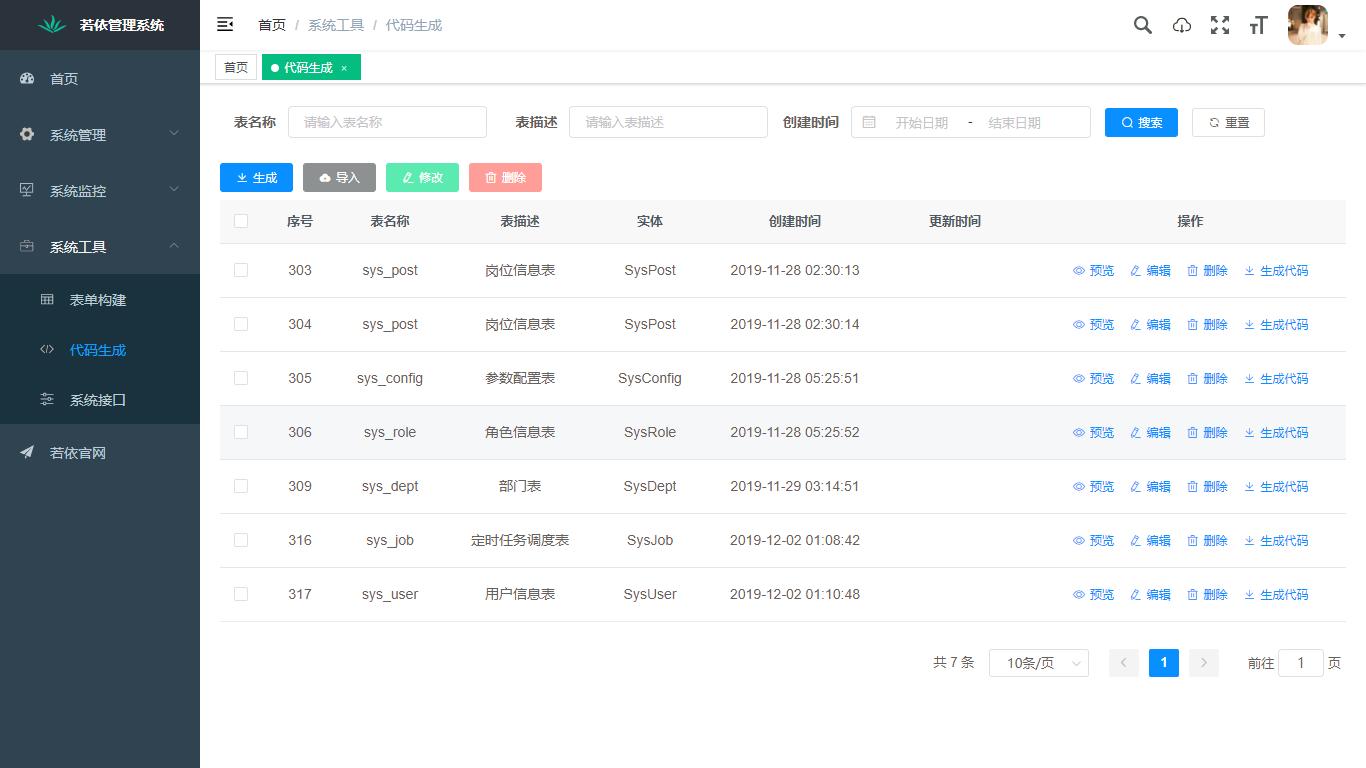
1、后台管理系统:Element UI的组件丰富、布局灵活,非常适合用于构建后台管理系统。
2、中小型企业官网:通过Element UI,开发者可以快速搭建出美观、实用的企业官网。
3、数据展示与分析:利用Element UI的表格、图表等组件,可以方便地进行数据展示与分析。
4、跨平台应用:由于Element UI基于Vue框架,可以方便地与其他平台(如小程序、移动应用等)进行集成。
如何学习使用Element UI
学习使用Element UI需要一定的Vue基础,以下是一些学习建议:
1、了解Vue基础:熟悉Vue的基本概念、语法和用法,为学习Element UI打下坚实基础。
2、官方文档学习:访问Element UI官方文档,了解各个组件的用法和示例。
3、实践项目:通过实际项目来运用Element UI,加深对组件的理解和运用能力。
4、在线教程与社区资源:参加在线教程、论坛和社区讨论,与开发者交流经验,共同进步。
本文详细介绍了Element UI的读音及其相关背景知识,通过学习,我们了解到Element UI是一款基于Vue的开源UI组件库,具有丰富组件、良好兼容性、高性能和国际化支持等特点,在实际应用中,我们可以根据需求灵活运用Element UI来构建高质量的Web应用程序,希望本文能帮助读者更好地理解和运用Element UI,提升开发效率。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号