摘要:本指南全面介绍了如何阅读Vue代码。从理解Vue基本概念和框架开始,逐步深入解析Vue组件、指令、生命周期钩子和数据响应机制等核心要素。通过实例演示和实践操作,帮助读者逐步掌握阅读和理解Vue代码的技巧,从而更好地开发高效的Vue应用程序。
本文目录导读:
Vue.js是一个流行的JavaScript框架,用于构建用户界面和单页面应用程序,随着Vue的普及,越来越多的开发者开始学习和使用Vue,对于初学者来说,阅读和理解Vue代码可能是个挑战,本文将为你提供一个全面的指南,帮助你掌握如何阅读Vue代码。
了解Vue基础
在阅读Vue代码之前,你需要对Vue的基本概念有所了解,这包括了解Vue的生命周期钩子、指令、组件、属性、事件等,只有掌握了这些基础知识,你才能更好地理解Vue代码的结构和逻辑。
从主要组件开始
在Vue应用程序中,代码通常被组织成多个组件,阅读Vue代码时,首先要找到主要的组件,这些组件通常位于应用程序的入口文件或特定的组件文件夹中,了解这些组件的作用和功能,可以帮助你理解整个应用程序的结构。
分析组件结构
每个Vue组件都由三部分组成:模板(template)、脚本(script)和样式(style)。
1、模板:模板定义了组件的HTML结构,在阅读模板时,要注意组件的嵌套关系、使用的指令和事件等。
2、脚本:脚本包含了组件的逻辑和状态,通过阅读脚本,你可以了解组件的props、data、methods、computed等。
3、样式:样式定义了组件的外观,在阅读样式时,要注意样式的组织和命名,以便找到特定的样式规则。
理解Vue的生命周期钩子
Vue的生命周期钩子允许你在特定时刻执行代码,了解这些生命周期钩子的作用和执行时机,可以帮助你理解组件的行为和逻辑,常见的生命周期钩子包括created、mounted、updated和destroyed等。
分析数据流动
在Vue应用程序中,数据通常通过props从父组件传递到子组件,或者使用Vuex进行状态管理,在阅读Vue代码时,要注意数据的来源和流向,了解数据是如何在组件之间传递和共享的。
使用开发者工具
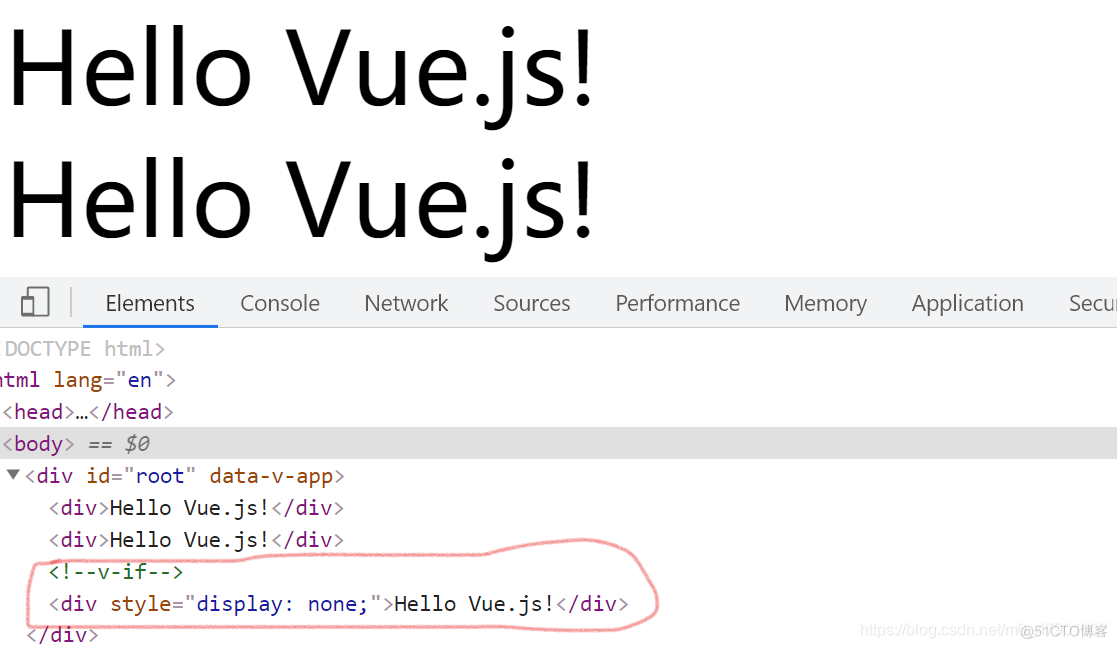
使用开发者工具可以帮助你更好地理解Vue代码,你可以使用Vue Devtools来查看和调试组件的状态、事件等,还可以使用浏览器的开发者工具来查看元素的DOM结构,了解Vue是如何将模板渲染为HTML的。
实践是最好的老师
阅读和理解Vue代码需要一定的实践经验,你可以从简单的项目开始,逐步挑战更复杂的项目,通过实践,你可以更好地理解Vue的代码结构和逻辑,掌握阅读Vue代码的技巧。
寻求帮助
如果你在阅读Vue代码时遇到困难,不要害怕寻求帮助,你可以查看在线文档、教程和社区论坛等资源,与其他开发者交流和学习,可以帮助你更快地解决问题和提高技能。
阅读和理解Vue代码需要一定的时间和实践,通过掌握Vue的基础知识、分析组件结构、理解生命周期钩子、分析数据流动、使用开发者工具以及实践和经验积累,你可以逐渐掌握阅读Vue代码的技巧,不要害怕寻求帮助,与其他开发者交流和学习,可以帮助你更快地成长和进步,希望本文能为你阅读和理解Vue代码提供有益的指导。
通过阅读本文,你应该对如何阅读Vue代码有了全面的了解,你可以尝试阅读一些简单的Vue项目,逐步挑战更复杂的项目,不断提高自己的技能,阅读和理解代码是一个持续的过程,需要不断的学习和实践。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号